гГѓгВ§гГ§гГЉгГХгГђгГЉгГ†
гГѓгВ§гГ§гГЉгГХгГђгГЉгГ†гБ®гБѓгАБWebгВµгВ§гГИгБЃи®≠и®ИжЃµйЪОгБІеИґдљЬгБХгВМгВЛгАМгВµгВ§гГИи®≠и®ИеЫ≥йЭҐгАНгБІгБЩгАВ
дљХгВТгАБгБ©гБУгБЂгАБгБ©гБЃгВИгБЖгБЂйЕНзљЃгБЩгВЛгБЛгБМгВЈгГ≥гГЧгГЂгБ™зЈЪзФїгБІи°®зПЊгБХгВМгБ¶гБДгБЊгБЩгАВ
гГЗгВґгВ§гГ≥гВДгВ≥гГЉгГЗгВ£гГ≥гВ∞гБЃжЃµйЪОгБЂеЕ•гБ£гБ¶гБЧгБЊгБЖгБ®гАБеЊМгБІе§ІеєЕгБ™дњЃж≠£гВТгБЩгВЛгБУгБ®гБМйЫ£гБЧгБДгБЯгВБгАБгБВгВЙгБЛгБШгВБеИґдљЬеБігБ®гВѓгГ©гВ§гВҐгГ≥гГИеБігБІжГЕ冱йЕНзљЃгБЃи™Ни≠ШгВТеЕ±жЬЙгБЩгВЛгБЯгВБгБЂдљњзФ®гБХгВМгБЊгБЩгАВ
гВЈгГ≥гГЧгГЂгБ™зЈЪзФїгБІжІЛжИРгБЩгВЛгБУгБ®гБІгАБгГЗгВґгВ§гГ≥гВДеЛХгБНгБ™гБ©гБЃи¶Бзі†гБЂгБ®гВЙгВПгВМгВЛгБУгБ®гБ™гБПгАБеЃҐи¶≥зЪДгБЂгВµгВ§гГИеЖЕе∞ОзЈЪгВДжГЕ冱гБЃйЕНзљЃгБЂгБ§гБДгБ¶и®ИзФїгБІгБНгВЛгБЃгБІгАБдљХгГСгВњгГЉгГ≥гБЛеИґдљЬгБЧгБ¶ж§Ьи®ЉгБЩгВЛгБЃгВВгБДгБДгБІгБЧгВЗгБЖгАВ
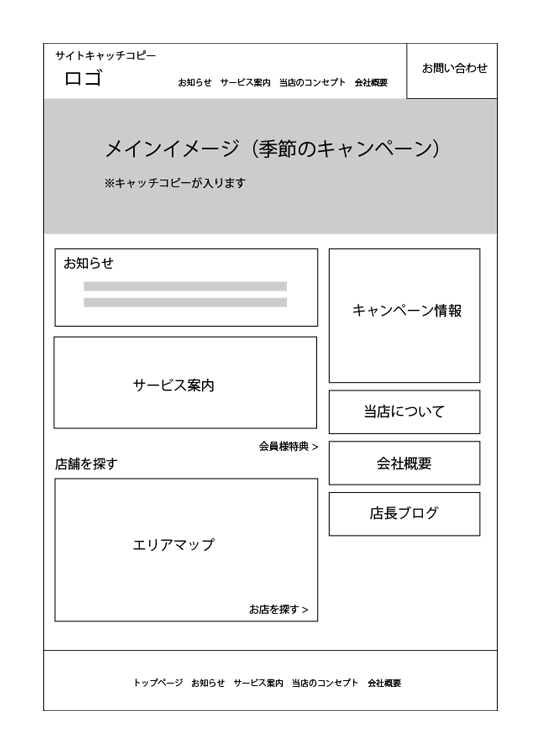
пЉЬгГѓгВ§гГ§гГЉгГХгГђгГЉгГ†гБЃдљЬжИРдЊЛпЉЮ
гБЭгБЃдїЦгБЃзФ®и™ЮгВТи¶ЛгВЛ
- еЄЄжЩВSSLеМЦ
- CTA
- гГҐгГРгВ§гГЂгГХгВ°гГЉгВєгГИгВ§гГ≥гГЗгГГгВѓгВєпЉИMFIпЉЙ
- иІ£еГПеЇ¶
- CGIпЉИгВЈгГЉгГїгВЄгГЉгГїгВҐгВ§пЉЙ
- Live CommerceпЉИгГ©гВ§гГЦгВ≥гГЮгГЉгВєпЉЙ
- NullпЉИгГМгГЂпЉЙ
- STORESпЉИгВєгГИгВҐгГЉгВЇпЉЙ
- LPO
- гВ≥гГ≥гГРгГЉгВЄгГІгГ≥пЉИCVпЉЙ
- SEOеѓЊз≠ЦпЉИSearch Engine OptimizationпЉЙ
- гВµгВ§гГИгГЮгГГгГЧпЉИXMLпЉЙ
- зЫіеЄ∞зОЗ
- CS-CartпЉИгВЈгГЉгВ®гВєгВЂгГЉгГИпЉЙ
- гВ™гГЉгВђгГЛгГГгВѓж§Ь糥
- ShopifyпЉИгВЈгГІгГГгГФгГХгВ°гВ§пЉЙ
- HTTPS
- WelcartпЉИгВ¶гВІгГЂгВЂгГЉгГИпЉЙ
- гГ©гГ≥гГЗгВ£гГ≥гВ∞гГЪгГЉгВЄпЉИLPпЉЙ
- гГФгВѓгВїгГЂ
- жЛ°еЉµе≠РпЉИгБЛгБПгБ°гВЗгБЖгБЧпЉЙ
- CRM
- гВ≠гГ£гГГгВЈгГ•
- reCAPTCHA
- гВ¶гВІгГЦгГЦгГ©гВ¶гВґпЉПгВ§гГ≥гВњгГЉгГНгГГгГИгГЦгГ©гВ¶гВґ
- Cumulative Layout Shift пЉИCLSпЉЙ
- гВїгГГгВЈгГІгГ≥
- MakeShopпЉИгГ°гВ§гВѓ гВЈгГІгГГгГЧпЉЙ
- HTTP
- TikTokпЉИгГЖгВ£гГГгВѓгГИгГГгВѓпЉЙ
