ワイヤーフレーム
ワイヤーフレームとは、Webサイトの設計段階で制作される「サイト設計図面」です。
何を、どこに、どのように配置するかがシンプルな線画で表現されています。
デザインやコーディングの段階に入ってしまうと、後で大幅な修正をすることが難しいため、あらかじめ制作側とクライアント側で情報配置の認識を共有するために使用されます。
シンプルな線画で構成することで、デザインや動きなどの要素にとらわれることなく、客観的にサイト内導線や情報の配置について計画できるので、何パターンか制作して検証するのもいいでしょう。
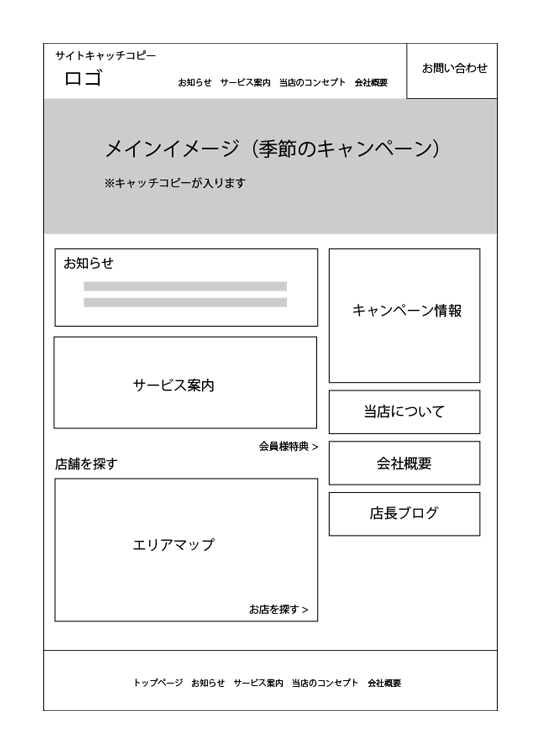
<ワイヤーフレームの作成例>
その他の用語を見る
- LINE(ライン)
- CMS(シーエムエス)
- FutureShop2
- LPO
- UX
- LTV
- リマーケティング広告
- Live Commerce(ライブコマース)
- ピクセル
- コンテンツSEO
- ディレクトリ
- BASE(ベイス)
- HTTP
- レスポンシブウェブデザイン
- ファビコン
- ショップサーブ(shopserve)
- バナー
- フィッシング(詐欺)
- Null(ヌル)
- グーグルアドワーズ(Google AdWords)
- YouTube(ユーチューブ)
- Yahoo!リスティング(Yahoo!プロモーション広告)
- サイトマップ(XML)
- アクセス解析
- 常時SSL化
- サイト導線
- STORES(ストアーズ)
- サーバー
- CGI(シー・ジー・アイ)
- Largest Contentful Paint (LCP)
