ワイヤーフレーム
ワイヤーフレームとは、Webサイトの設計段階で制作される「サイト設計図面」です。
何を、どこに、どのように配置するかがシンプルな線画で表現されています。
デザインやコーディングの段階に入ってしまうと、後で大幅な修正をすることが難しいため、あらかじめ制作側とクライアント側で情報配置の認識を共有するために使用されます。
シンプルな線画で構成することで、デザインや動きなどの要素にとらわれることなく、客観的にサイト内導線や情報の配置について計画できるので、何パターンか制作して検証するのもいいでしょう。
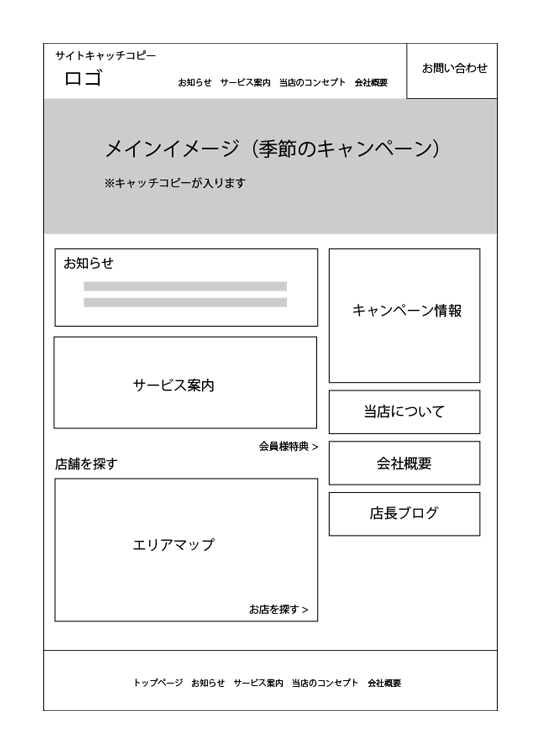
<ワイヤーフレームの作成例>
その他の用語を見る
- KB(キロバイト)
- ABテスト
- キャッシュ
- DTP
- TikTok(ティックトック)
- Z世代
- ショップサーブ(shopserve)
- インプレッション(Impression)
- セッション
- クロール
- グーグルアドワーズ(Google AdWords)
- CGI(シー・ジー・アイ)
- cookie(クッキー)
- 直帰率
- ファビコン
- ピクセル
- 内部リンク
- Office(Microsoft Office)
- ポータルサイト
- リマーケティング広告
- ウェブ広告
- レスポンシブウェブデザイン
- Core Web Vitals(コアウェブバイタル)
- CS-Cart(シーエスカート)
- グーグルサーチコンソール(Google Search Console)
- アクセス解析
- サイトマップ(制作物)
- FutureShop2
- フッター
- LTV
