зЫЃжђ°
- 1 EFOгБ®гБѓ
- 2 EFOеѓЊз≠ЦгБЃеЯЇжЬђ
- 3 еЕ•еКЫгБЧгВДгБЩгБДгГХгВ©гГЉгГ†гБЂгБЩгВЛгБЂгБѓпЉЯ
- 3.1 еЕ•еКЫй†ЕзЫЃжХ∞гВТе∞СгБ™гБПгБЧгВИгБЖ
- 3.2 еЕ•еКЫдЊЛгВТи°®з§ЇгБЧгВИгБЖ
- 3.3 еЕ•еКЫдЄ≠гБЃй†ЕзЫЃгБѓиЙ≤гВТе§ЙгБИгВИгБЖ
- 3.4 гАМењЕй†ИгАНгАМдїїжДПгАНгБѓеИЖгБЛгВКгВДгБЩгБПи°®и®ШгБЧгВИгБЖ
- 3.5 дљПжЙАеЕ•еКЫгВҐгВЈгВєгГИгВТжіїзФ®гБЧгВИгБЖ
- 3.6 гГХгВ©гГЉгГ†гГЪгГЉгВЄеЖЕгБЃе§ЦйГ®гГ™гГ≥гВѓгБѓгБ™гВЛгБєгБПжЄЫгВЙгБЭгБЖ
- 3.7 гВєгГЮгГЉгГИгГХгВ©гГ≥гБІгВВгВєгГ†гГЉгВЇгБЂеЕ•еКЫгБІгБНгВЛгВИгБЖгБЂгБЧгВИгБЖ
- 4 гБЊгБ®гВБ
EFOгБ®гБѓ
EFOгБ®гБДгБЖи®АиСЙгВТгБФе≠ШзЯ•гБІгБЩгБЛпЉЯ
EFOгБ®гБѓгАМEntry Form OptimizationгАНгБЃзХ•гБІгАБеЕ•еКЫгГХгВ©гГЉгГ†гВТгГ¶гГЉгВґгГЉгБМеЕ•еКЫгБЧгВДгБЩгБДгВИгБЖгБЂжФєеЦДгБЧгАБгГХгВ©гГЉгГ†гБЃйАБдњ°еЃМдЇЖгБЂиЗ≥гВЛеЙ≤еРИгВТеРСдЄКгБХгБЫгВЛжЦљз≠ЦгБЃгБУгБ®гБІгБЩгАВ
гБКеХПгБДеРИгВПгБЫгГХгВ©гГЉгГ†гВДи¶Лз©НгВКгГХгВ©гГЉгГ†гБ™гБ©гАБдљХгВЙгБЛгБЃгГХгВ©гГЉгГ† гГЪгГЉгВЄгБЂеИ∞йБФгБЧгБЯгГ¶гГЉгВґгГЉгБѓгАБи≥ЉеЕ•гВДе•СзіДгБ™гБ©гБЂзєЛгБМгВЛеПѓиГљжАІгБМгБВгВЛи¶ЛиЊЉгБњеЃҐгБІгБЩгАВ
гБЧгБЛгБЧгАБеЕ•еКЫгБМйЭҐеАТгБІйАФдЄ≠гБІгВДгВБгБ¶гБЧгБЊгБЖдЇЇгБѓе∞СгБ™гБПгБВгВКгБЊгБЫгВУгАВ
EFOгВТжФєеЦДгБЧгБ¶гАБгГХгВ©гГЉгГ† гГЪгГЉгВЄгБЛгВЙгБЃйЫҐиД±гВТйШ≤гБРгБЯгВБгБЃеѓЊз≠ЦгВТгБЧгБЊгБЧгВЗгБЖгАВ

EFOеѓЊз≠ЦгБЃеЯЇжЬђ
EFOгБЃеЯЇжЬђгБѓгАБгАМгГ¶гГЉгВґгГЉгБЂгВєгГИгГђгВєгВТжДЯгБШгБХгБЫгБ™гБДгАНгБУгБ®гБІгБЩгАВ
е§ЪгБПгБЃдЇЇгБЂгБ®гБ£гБ¶гАБеЕ•еКЫгГХгВ©гГЉгГ†гБЄгБЃеЕ•еКЫгБѓзЕ©гВПгБЧгБПгАБйЭҐеАТиЗ≠гБДгВВгБЃгБІгБЩгАВеЕ•еКЫгБЂгВИгВЛгВєгГИгГђгВєгБМгГФгГЉгВѓгБЂйБФгБЩгВЛгБ®гАБгГ¶гГЉгВґгГЉгБѓжЬАеЊМгБЊгБІеЕ•еКЫгБЩгВЛгБУгБ®гВТиЂ¶гВБгАБйАФдЄ≠гБІз∞°еНШгБЂйЫҐиД±гБЧгБ¶гБЧгБЊгБДгБЊгБЩгАВ
гБУгБУгБІгБѓгАБгГ¶гГЉгВґгГЉгБМйЫҐиД±гБЧгБ¶гБЧгБЊгБЖгБ®гБНгБЃгВИгБПгБВгВЛгГСгВњгГЉгГ≥гВТ3гБ§гБФзієдїЛгБЧгБЊгБЧгВЗгБЖгАВ
гБЭгБЃ1 гАРйЭҐеАТгБПгБХгБДгАС

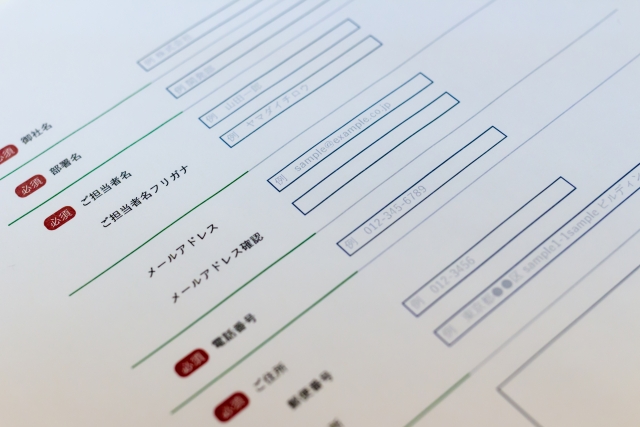
гБВгБ™гБЯгБЃгГХгВ©гГЉгГ†гБѓй†ЕзЫЃжХ∞гБМе§ЪгБЩгБОгБІгБѓгБВгВКгБЊгБЫгВУгБЛпЉЯ
гБЭгБЃдЄ≠гБІгВВгАМењЕй†Ий†ЕзЫЃгБМе§ЪгБДгАНгАБгАМ祯и™НгБЃгБЯгВБгБЃеЖНеЕ•еКЫгБМе§ЪгБДгАНгБ™гБ©гАБењЕи¶Бдї•дЄКгБЃжЙЛйЦУгВТеЉЈгБДгВЙгВМгБ¶гБДгВЛгБ®жДЯгБШгБЯжЩВгАБгГ¶гГЉгВґгГЉгБѓгБЭгБЃгГЪгГЉгВЄгВТйЫҐгВМгБ¶гБЧгБЊгБЖгБУгБ®гБЂгБ™гВЛгБІгБЧгВЗгБЖгАВ
гБЭгБЃ2 гАРеИЖгБЛгВКгБ•гВЙгБДгАС

гАМзЫіжДЯзЪДгБЂжУНдљЬгБІгБНгБ™гБДгАНгАБгАМгВ®гГ©гГЉгБЃзРЖзФ±гБМдЄНжШО祯гАНгБ™гБ©гАБеИЖгБЛгВКгБ•гВЙгБХгБЂгВИгВЛйЫҐиД±гБѓгВИгБПиµЈгБУгВКгБЊгБЩгАВ
жГЕ冱и®≠и®ИгВДгГЗгВґгВ§гГ≥жЩВгБЂгБКгБСгВЛйЕНжЕЃгБЃдЄНиґ≥гБМеОЯеЫ†гБЃгБУгБ®гВВе§ЪгБПгАБгВ¶гВІгГЦгВµгВ§гГИгБЂжЩЃжЃµгБ™гБШгБњгБЃгБ™гБДгВњгГЉгВ≤гГГгГИпЉИйЂШ隥иАЕгАБи˕庳屧гБ™гБ©пЉЙгВТжГ≥еЃЪгБЧгБЯгГ¶гГЉгВґгГЉи¶ЦзВєгБІгБЃеѓЊз≠ЦгБМгБІгБНгБ¶гБДгВЛгБЛгАБдїКдЄАеЇ¶и¶ЛзЫігБЧгБ¶гБњгВЛењЕи¶БгБМгБВгВЛгБІгБЧгВЗгБЖгАВ
гБЭгБЃ3 гАРжУНдљЬгГЯгВєгАС

гГЪгГЉгВЄгВТйЫҐгВМгВЛжДПжАЭгБѓгБ™гБДгБЂгВВйЦҐгВПгВЙгБЪгАБйАФдЄ≠гБІйЦУйБХгБ£гБ¶йЫҐиД±гБЧгБ¶гБЧгБЊгБЖгГСгВњгГЉгГ≥гБІгБЩгАВ
гАМгВѓгГ™гГГгВѓгБЧгБЯгВЙеИ•гГЪгГЉгВЄгБЂеИЗгВКжЫњгВПгБ£гБ¶гБЧгБЊгБ£гБЯгАНгАМйАБдњ°гГЬгВњгГ≥гВТжКЉгБЩгБ§гВВгВКгБМгВ≠гГ£гГ≥гВїгГЂгГЬгВњгГ≥гВТжКЉгБЧгБ¶гБЧгБЊгБ£гБЯгАНгБ™гБ©гАБжДПеЫ≥гБЫгБЪеЕ•еКЫеЖЕеЃєгБМжґИгБИгБ¶гБЧгБЊгБ£гБЯе†іеРИгАБгБЭгБЃгГ¶гГЉгВґгГЉгБѓгВВгБѓгВДеЕ•еКЫгБЃжДПжАЭгВТгБ™гБПгБЧгБ¶гБЧгБЊгБ£гБ¶гАБпЉТеЇ¶гБ®еЄ∞гБ£гБ¶гБУгБ™гБДгБІгБЧгВЗгБЖгАВ
еЕ•еКЫгБЧгВДгБЩгБДгГХгВ©гГЉгГ†гБЂгБЩгВЛгБЂгБѓпЉЯ
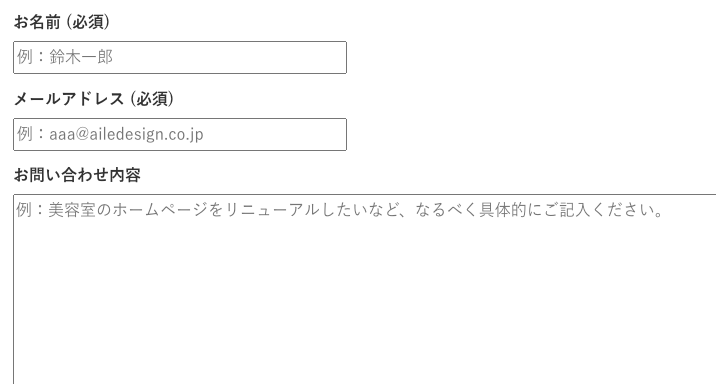
еЕ•еКЫй†ЕзЫЃжХ∞гВТе∞СгБ™гБПгБЧгВИгБЖ
еЯЇжЬђзЪДгБЂгБѓгАБеЕ•еКЫжђДгВТгБ™гВЛгБєгБПе∞СгБ™гБПгБЩгВЛгБїгБ©гАБеЕ•еКЫгВТеЃМдЇЖгБЩгВЛ祯зОЗгБѓдЄКгБМгВКгБЊгБЩгАВ
зЙєгБЂжЬАињСгБѓгВєгГЮгГЫгБІгБХгБХгБ£гБ®жГЕ冱гВТеПЦеЊЧгБЩгВЛдЇЇгВВе§ЪгБДгБЃгБІгАБж•µзЂѓгБЂи®АгБИгБ∞гГ°гГЉгГЂгВҐгГЙгГђгВєгБЃеЕ•еКЫгБЃгБњгБІеЃМдЇЖгБЩгВЛгВИгБЖгБ™гГХгВ©гГЉгГ†гВВе§ЪгБПгБ™гБ£гБ¶гБДгБЊгБЩгАВ
еЕ•еКЫдЊЛгВТи°®з§ЇгБЧгВИгБЖ

гГХгВ©гГЉгГ†гБЂгБВгВЙгБЛгБШгВБеЕ•еКЫдЊЛгВТи°®з§ЇгБХгБЫгВЛгБУгБ®гБЂгВИгБ£гБ¶гАБеЕ•еКЫгБЩгБєгБНжГЕ冱гВТзЮђжЩВгБЂи™Ни≠ШгБЩгВЛгБУгБ®гБМгБІгБНгАБгГ¶гГЉгВґгГЉгБЃи≤†жЛЕгВТжЄЫгВЙгБЩгБУгБ®гБМгБІгБНгБЊгБЩгАВ
еЕ•еКЫдЄ≠гБЃй†ЕзЫЃгБѓиЙ≤гВТе§ЙгБИгВИгБЖ
еЕ•еКЫдЄ≠гБЃй†ЕзЫЃгБЂиЙ≤гБМгБ§гБДгБЯгГХгВ©гГЉгГ†гВВгВИгБПи¶ЛгБЛгБСгБЊгБЩгВИгБ≠гАВгГ¶гГЉгВґгГЉгБМгАБдїКгБ©гБУгВТеЕ•еКЫдЄ≠гБ™гБЃгБЛгВТињЈгБЖгБУгБ®гБ™гБПеЕ•еКЫгВТйА≤гВБгВЛгБУгБ®гБМгБІгБНгБЊгБЩгАВ
гАМењЕй†ИгАНгАМдїїжДПгАНгБѓеИЖгБЛгВКгВДгБЩгБПи°®и®ШгБЧгВИгБЖ
й†ЕзЫЃгБМеЕ•еКЫењЕй†ИгБІгБВгВЛгБЛгАБдїїжДПгБІгБВгВЛгБЛгБѓеМЇеИ•гБЧгВДгБЩгБДгВҐгВ§гВ≥гГ≥и°®и®ШгБЂгБЧгБ¶гБВгБТгВЛгБ®гБДгБДгБІгБЧгВЗгБЖгАВ
дљПжЙАеЕ•еКЫгВҐгВЈгВєгГИгВТжіїзФ®гБЧгВИгБЖ
дљПжЙАгБЃеЕ•еКЫгБѓйЭҐеАТгБІгБЩгВИгБ≠гАВйГµдЊњзХ™еПЈгБ™гБ©гВТеЕ•еКЫгБЩгВЛгБУгБ®гБІгАБдљПжЙАгБМиЗ™еЛХеЕ•еКЫгБХгВМгВЛгВИгБЖгБЂгБЧгБ¶гБКгБНгБЊгБЧгВЗгБЖгАВеЕ•еКЫйЦУйБХгБДгБЃгГ™гВєгВѓгВТжЄЫгВЙгБЩгБУгБ®гБЂгВВзєЛгБМгВКгБЊгБЩгАВ
гГХгВ©гГЉгГ†гГЪгГЉгВЄеЖЕгБЃе§ЦйГ®гГ™гГ≥гВѓгБѓгБ™гВЛгБєгБПжЄЫгВЙгБЭгБЖ
гГХгВ©гГЉгГ†гБЃгГЪгГЉгВЄгБЂгГ™гГ≥гВѓгБМгБВгВЛгБ®гАБеИ•гБЃгГЪгГЉгВЄгБЂиИИеС≥гБМгБЖгБ§гБ£гБ¶гБЧгБЊгБДгАБгГЪгГЉгВЄгБЛгВЙйЫҐгВМгБ¶гБЧгБЊгБЖеОЯеЫ†гБЂгВВгБ™гВКгБЊгБЩгАВ
еХПгБДеРИгВПгБЫгГХгВ©гГЉгГ†гБМгБВгВЛгГЪгГЉгВЄгБІгБѓгАБгБІгБНгВЛйЩРгВКдЄНи¶БгБ™еИ•гГЪгГЉгВЄгБЄгБЃгГ™гГ≥гВѓгВТгБ™гБПгБЧгБЊгБЧгВЗгБЖгАВ
дЄАеЇ¶йЫҐиД±гБЧгБЯгГ¶гГЉгВґгГЉгВТеЄ∞гБ£гБ¶гБУгБХгБЫгВЛгБЃгБѓдЄ¶е§ІжКµгБЃгБУгБ®гБІгБѓгБВгВКгБЊгБЫгВУгАВ
гВєгГЮгГЉгГИгГХгВ©гГ≥гБІгВВгВєгГ†гГЉгВЇгБЂеЕ•еКЫгБІгБНгВЛгВИгБЖгБЂгБЧгВИгБЖ

гВєгГЮгГЉгГИгГХгВ©гГ≥гБѓзЫіжО•жМЗгБІгГЗгВ£гВєгГЧгГђгВ§гВТгВњгГГгГБгБЧгБ¶еЕ•еКЫгВДйБЄжКЮгВТгБЧгБЊгБЩгАВгБЭгБЃгБЯгВБгАБеЕ•еКЫгГХгВ£гГЉгГЂгГЙгВДгГЬгВњгГ≥гБМе∞ПгБХйБОгБОгВЛгБ®жАЭгБЖгВИгБЖгБЂеЕ•еКЫгБМгБІгБНгБЊгБЫгВУгАВ
гБВгБ™гБЯгБЃгГХгВ©гГЉгГ†гБМеЃЯйЪЫгБЂеЕ•еКЫгБЧгВДгБЩгБДгБЛгБ©гБЖгБЛгАБгВєгГЮгГЉгГИгГХгВ©гГ≥гБІзҐЇгБЛгВБгБ¶гБњгВЛгБ®иЙѓгБДгБІгБЧгВЗгБЖгАВ
гБЊгБ®гВБ
еЕ•еКЫгГХгВ©гГЉгГ†гБЃзЫЃзЪДгБѓгГ¶гГЉгВґгГЉгВТзН≤еЊЧгБЩгВЛгБУгБ®гБЂгБВгВКгБЊгБЩгАВгБЫгБ£гБЛгБПиЗ™з§ЊгБЃгВµгГЉгГУгВєгБЂиИИеС≥гВТжМБгБ£гБ¶гБПгВМгБ¶гБДгВЛгГ¶гГЉгВґгГЉгВТгАБгГХгВ©гГЉгГ†гБЃдљњгБДеЛЭжЙЛгБІйАГгБЧгБ¶гБЧгБЊгБЖгБЃгБѓгВВгБ£гБЯгБДгБ™гБДгБІгБЩгВИгБ≠гАВ
гГ¶гГЉгВґгГЉгБЃзЫЃзЈЪгБЂзЂЛгБ£гБ¶гАБгВєгГ†гГЉгВЇгБЂеЕ•еКЫгБМеЃМдЇЖгБІгБНгВЛгВєгГИгГђгВєгГХгГ™гГЉгБ™гГХгВ©гГЉгГ†гБ•гБПгВКгВТењГгБМгБСгБЊгБЧгВЗгБЖгАВ