
その言葉通り、ユーザーがサイトにアクセスした際にページが表示される速度のことを意味し、「サイトスピード」と呼ばれることもあります。
今回は、Webサイトにとってのページの表示速度の重要性や、遅い場合の改善方法などについて紹介していきます。
目次
サイトのページ速度はなぜ重要?

ページの表示速度はWebサイトの品質に関わる重要な要素の一つです。
せっかく良いデザインや機能を備えたサイトでも、ページ速度が遅ければ快適に使用できず、ユーザーの満足度が下がる原因となります。
では、表示速度のサイトにおける主な重要性を具体的にご紹介していきます。
サイトの使いやすさ、ユーザーの直帰率に関わる
せっかく訪れたのにすぐに表示されないことで、サイトを閲覧せずにすぐに離れてしまうユーザーが増えてしまいます。
そのサイトでの目的を達成する前に離脱してしまうユーザーが多いと、どんなに良いコンテンツがあっても見てもらうことができません。
また、サイトに訪れた最初のページが重くてなかなか見られなければ、その時点でサイトを離れてしまうユーザーもいるでしょう。これを直帰率といい、他のページに遷移することなく離脱したユーザーの割合を指します。
検索順位にも大きく影響する
Googleのサイト評価基準のひとつとしても、ページの表示速度は重要なポイントです。
ページ表示速度が遅いほどSEOの観点からのサイト評価は低くなり、検索エンジンの検索結果でも上位を取ることが難しくなってきます。
高品質サイトであると評価され、検索結果でも上位に登るためにもサイトの表示速度は意識するようにしましょう。
サイトが重くなる原因と改善方法

では、サイトが重くなりページの表示速度が低下する理由と、その改善方法としてどんなことができるのでしょうか?
画像ファイルのサイズ

画像ファイルのサイズが大きく、データが重いとページの処理速度が低下しサイトスピードが落ちます。
理想としては200MB以下、大きな画像だとしても1MBは越えない方が良いでしょう。
画像ファイルの遅延読み込み
通常、Webページが表示される時はページ内の画像を一度に読み込んでいきます。
「画像の遅延読み込み」を実装すると、ページ表示時に最初に見える部分(ファーストビュー)の画像を先に読み込み、画面外の画像をスクロール時に表示が必要になったタイミングで読み込むことができます。
これをすることで、サイトを開いた際に全て読み込むまでページの内容が何も見えないということが減るため、離脱してしまうユーザーも減らすことができます。
WebPの対応
場合によっては『WebP』という、ファイルサイズの軽さが特徴の新しい画像形式に変換することによっても、大幅に画像の重さを軽減することができます。
この画像形式はGoogleが開発したもので、以前は対応ブラウザが少ないことが課題でしたが現在はChrome以外のfirefoxやSafariにも対応が進んでいます。
動画の埋め込み形式

動画は画像以上にとても大きいファイルサイズになることがほとんどです。
そのため、動画を直接サーバー内に置いて表示させると処理が重くなり、お勧めできません。
こちらの対策としては、動画をなるべくYouTubeなどの動画サイトにアップロードし、サイトに埋め込むという方法があります。ただし、こちらも外部サイトから呼び出すための処理が発生するため、複数埋め込むとページが重くなってしまいますので注意しましょう。
サーバースペックの問題
原因の一つとして、サーバースペックが問題であることもあります。
回線速度やCPU(処理能力)、メモリなどのスペックはサーバーによって異なり、これらのスペックが低ければサイトの表示速度の低下にも繋がります。
さらに、共有サーバーは複数のサイトで回線を共有しているため、時間帯等により表示速度が低下するケースがあります。
サイトに対してサーバースペックが足りていないという場合には、より高スペックのサーバーに引っ越すことも視野に入れた方が良いでしょう。
ページ速度測定ができる『PageSpeed Insights』を活用しよう
表示速度の改善に使える無料ツールである『PageSpeed Insights』の利点や使用方法を紹介していきます。
『PageSpeed Insights』とは何か?
『PageSpeed Insights(ページスピードインサイト)』とは、Googleが提供している無料の表示速度測定ツールです。測定したいサイトの表示速度を評価したスコアが見れたり、改善すべき項目を確認したりすることができます。
PC・スマホそれぞれのスコアを確認することもできる非常に便利なツールです。

使い方
使用方法は非常に簡単で、『Google PageSpeed Insights』内のアドレスバーに測定したいWebページのURLを入力し、「分析」ボタンをクリックするだけでスコアが表示されます。
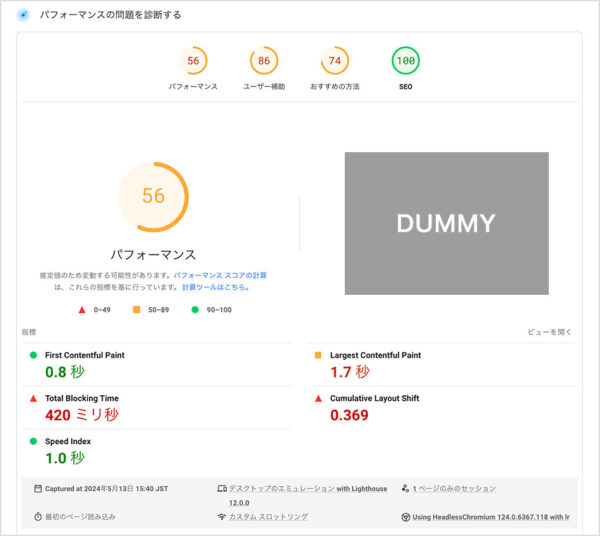
0〜100点でページのパフォーマンス状態をわかりやすく示してくれます。また、表示速度に影響を与えている箇所の指摘や改善策の提案も行ってくれます。

尚、この測定結果はタイミングにより変動することあありますので、同じページで複数回測定するのが良いでしょう。
スコアが50点未満だとあまり良い状態とは言えず、90点以上であれば優秀であると言われています。まずは、70点以上を目安に表示速度の改善に取り組んでいくのがおすすめです。
赤字で表示されている指標は特に表示速度に悪い影響を与えている項目のため、優先して改善に取り組みましょう。
まとめ
今回は、ページの表示高度の重要性と、その改善に活用できるツールを紹介しました。
目に見えるクオリティにこだわっているうちに盲点になりがちな表示速度ですが、サイトの情報をしっかりとユーザーに届けるためにとても重要な要素の一つでもあります。
便利なツールを活用しながら、より品質の良いサイトを目指していきましょう。