
「パンくずリスト」という名称は知らなくても、Webサイトの上部に自分の辿ってきたカテゴリーやページ名が小さく表示されているのを目にしたことがある方は多いでしょう。
決して大きなコンテンツではなく、さりげなく設置されていることが多い機能ですが、サイトの便利さにおいて非常に大きな役割を果たしています。
今回は、パンくずリストとは何か?というところから、実際にどんなことに役立っているのかについて解説していきます。
目次
パンくずリストとは?
パンくずリストとは、サイトのページ階層や辿ってきた経路などをリスト化して、サイト内での現在地の把握を手助けする役割を持ったナビゲーションのことです。
パンくずリストの由来は?

グリム童話の『ヘンゼルとグレーテル』にて、道に迷わないようパンくずを巻きながら森を歩いたことからサイトでの道標の役割を果たすこのリストのことを「パンくずリスト」と呼ぶようになりました。
どのような経路を辿って、またはどのようなカテゴリーの中のそのページにいるのかを把握することができる便利な機能の一つです。
パンくずリストの種類
パンくずリストには形式がいくつかあります。
種類ごとにサイトでの役割などが異なる場合がありますので、解説していきます。
ちなみに、英語では「breadcrumbs list」や「topic path」のように表現されます。
位置型パンくずリスト

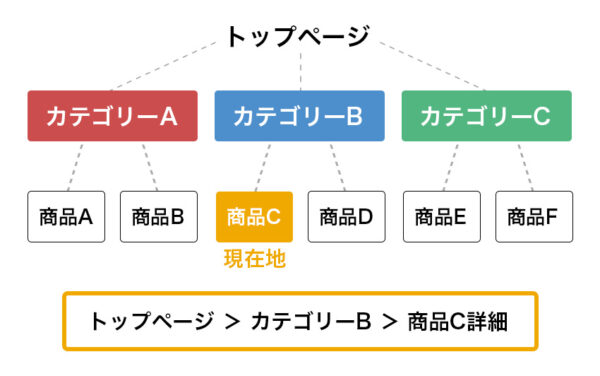
ホームページの階層構造を示す、最も一般的なパンくずの種類が「位置型パンくずリスト」です。
ECサイトを例とすると「すべての商品>商品カテゴリー>商品詳細(現在地)」のように、入れ子構造でサイトの階層を示しており、同じカテゴリーの別の商品を見ようと思った際にもカテゴリー一覧に戻りやすく、利便性の高い形式であると言えます。
サイトを閲覧しているユーザーに現在地を伝えやすく、ユーザーを誘導するためにも使用されるため大手のサイトから小規模なサイトまで幅広く採用されるリストです。
この形式の場合、基本的にはURL(階層)とパンくずリストが一致しており、自分がどの階層にいるのかわかりやすくなっています。
属性型パンくずリスト
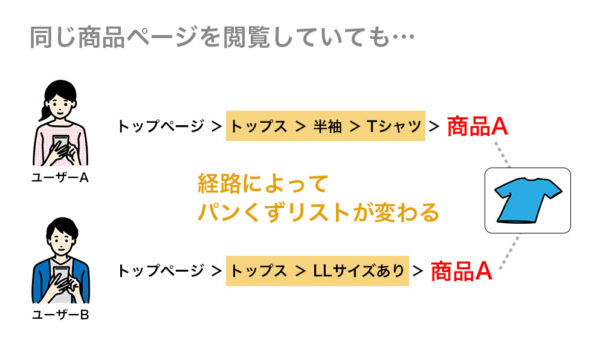
 位置型パンくずリストのような階層によるものではなく、ユーザーが閲覧しているページのカテゴリーやタグによって分類されるパンくずリストです。
位置型パンくずリストのような階層によるものではなく、ユーザーが閲覧しているページのカテゴリーやタグによって分類されるパンくずリストです。
ユーザーの操作経路によっても変化し、検索フィルタのような役割も担うためECサイトなどで採用されることが多いです。
一つ上の階層のカテゴリー表示もユーザーの操作によってカスタマイズされたものであるため、よりそのユーザーにとって利用しやすい表記を提供することができます。
パス型(履歴型)パンくずリスト
昨今ではあまり利用されないパンくずリストの形式です。
ユーザーが閲覧したページの履歴をそのまま記録するリストであるため「履歴型パンくずリスト」とも呼ばれます。
位置型と属性型の様に階層を参照せず、例えば商品A詳細ページから商品B詳細ページへ移動した際はその経路が具体的にリストされていきます。
ブラウザの「戻る」機能と重複するようなもので、活用性に欠けるため実装されているサイトはあまり多くはありません。
パンくずリストが設置してあるメリットは?
多くのサイトで採用されており、良質なサイトを目指すためには必須と言えるパンくずリスト。
では、具体的にどのようなメリットがあるのか、ユーザーとサイト運用者側双方から解説します。
ユーザービリティが向上

一番のメリットは、やはりサイトを閲覧するユーザーにとって使いやすいサイトになることです。
パンくずリストがあることで一つ上の階層に戻ったり、そこから同じカテゴリーの別のページに移動したりなどサイト内でのページ移動が効率的になります。ユーザーにとってもストレスなく必要な情報に辿りつくことができ、利便性が向上します。
SEOに良い効果を及ぼす場合がある

使いやすいサイトになることで滞在時間や閲覧ページが増え、最終的にはSEOにも良い効果があると言えます。
また、そういった効果以外にも検索エンジンがサイトの階層構造を理解しやすくなる、つまりクローリングしやすくなるという直接的なメリットがもあります。検索エンジンによるクロールが適切に行われることにより、検索順位の向上などの効果にも期待できます。
検索結果画面の情報量が増える
補助的な効果ではありますが、Googleなどでの検索エンジンで下の階層にあるページが表示された際、トップからの階層表示が追加されるようになり検索結果としての情報量が増えます。
パンくずリストを設置する際の注意点

では、パンくずリストを設置する際にはどんなことに気をつける必要があるのでしょうか?
設置の際のポイントについて紹介します。
階層構造をシンプルにする
パンくずリストでは、サイトの階層構造やカテゴリーが重視されます。
どのページの中にどのページが存在するのかやカテゴリー分けなど、サイトの構造をシンプルにわかりやすくしておくことは、ユーザーがサイト内で迷わないためや検索エンジンがサイトの構造を理解するために大変重要です。
階層構造のしっかり整理されたサイトでは、ユーザーはパンくずリストを使用してより効率的にサイトを閲覧することができます。
SEOを意識したアンカーテキストを採用
パンくずリストはほとんどの場合リンクテキスト(アンカーテキスト)を使用しています。
その際、「詳細ページ」などの抽象的なテキストではなく、商品名やページのタイトルなどそのページが何についてのページであるかが具体的にわかるキーワードを意識して設定することが重要です。
キーワードをしっかり設定しておけば、検索エンジンのクローラーがサイトを理解しやすくなりSEO効果に繋がります。
ただし、いくらSEO効果を狙ったからといって無理に文言を増やしたり関連性のないキーワードを詰め込んだりするのはユーザー体験を損ない、パンくずリスト設置の意図として本末転倒となってしまうため注意が必要です。
まとめ
サイト上におけるビジュアル的な存在感は小さいものの、非常に大きな役割を果たす「パンくずリスト」。
あらゆるサイトにおいて役立つ機能であることはもちろん、商品の詳細やカテゴリーが膨大になるECサイトなどではますます効果が発揮されます。ユーザーが目当ての商品を見つけやすくなることで、SEO効果やコンバージョン率を上げることにも貢献できる要素です。
サイトを制作する際には、パンくずリストを設置するようにしましょう。

