目次
EFOとは
EFOという言葉をご存知ですか?
EFOとは「Entry Form Optimization」の略で、入力フォームをユーザーが入力しやすいように改善し、フォームの送信完了に至る割合を向上させる施策のことです。
お問い合わせフォームや見積りフォームなど、何らかのフォーム ページに到達したユーザーは、購入や契約などに繋がる可能性がある見込み客です。
しかし、入力が面倒で途中でやめてしまう人は少なくありません。
EFOを改善して、フォーム ページからの離脱を防ぐための対策をしましょう。

EFO対策の基本
EFOの基本は、「ユーザーにストレスを感じさせない」ことです。
多くの人にとって、入力フォームへの入力は煩わしく、面倒臭いものです。入力によるストレスがピークに達すると、ユーザーは最後まで入力することを諦め、途中で簡単に離脱してしまいます。
ここでは、ユーザーが離脱してしまうときのよくあるパターンを3つご紹介しましょう。
その1 【面倒くさい】

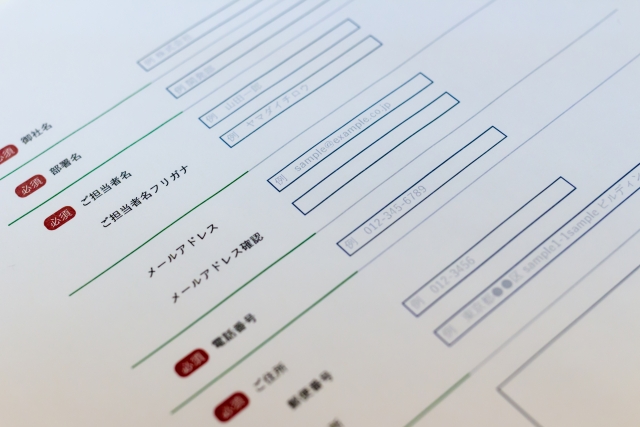
あなたのフォームは項目数が多すぎではありませんか?
その中でも「必須項目が多い」、「確認のための再入力が多い」など、必要以上の手間を強いられていると感じた時、ユーザーはそのページを離れてしまうことになるでしょう。
その2 【分かりづらい】

「直感的に操作できない」、「エラーの理由が不明確」など、分かりづらさによる離脱はよく起こります。
情報設計やデザイン時における配慮の不足が原因のことも多く、ウェブサイトに普段なじみのないターゲット(高齢者、若年層など)を想定したユーザー視点での対策ができているか、今一度見直してみる必要があるでしょう。
その3 【操作ミス】

ページを離れる意思はないにも関わらず、途中で間違って離脱してしまうパターンです。
「クリックしたら別ページに切り替わってしまった」「送信ボタンを押すつもりがキャンセルボタンを押してしまった」など、意図せず入力内容が消えてしまった場合、そのユーザーはもはや入力の意思をなくしてしまって、2度と帰ってこないでしょう。
入力しやすいフォームにするには?
入力項目数を少なくしよう
基本的には、入力欄をなるべく少なくするほど、入力を完了する確率は上がります。
特に最近はスマホでささっと情報を取得する人も多いので、極端に言えばメールアドレスの入力のみで完了するようなフォームも多くなっています。
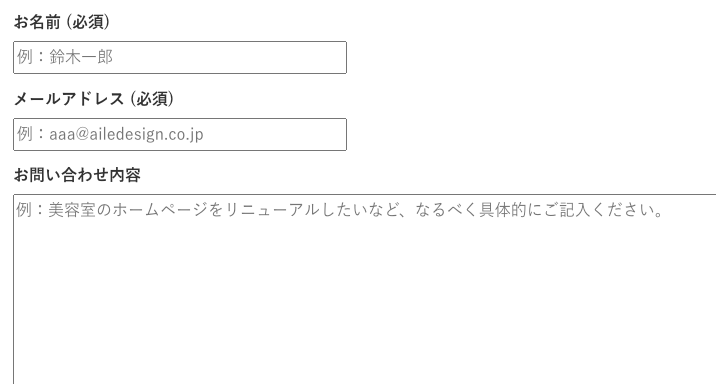
入力例を表示しよう

フォームにあらかじめ入力例を表示させることによって、入力すべき情報を瞬時に認識することができ、ユーザーの負担を減らすことができます。
入力中の項目は色を変えよう
入力中の項目に色がついたフォームもよく見かけますよね。ユーザーが、今どこを入力中なのかを迷うことなく入力を進めることができます。
「必須」「任意」は分かりやすく表記しよう
項目が入力必須であるか、任意であるかは区別しやすいアイコン表記にしてあげるといいでしょう。
住所入力アシストを活用しよう
住所の入力は面倒ですよね。郵便番号などを入力することで、住所が自動入力されるようにしておきましょう。入力間違いのリスクを減らすことにも繋がります。
フォームページ内の外部リンクはなるべく減らそう
フォームのページにリンクがあると、別のページに興味がうつってしまい、ページから離れてしまう原因にもなります。
問い合わせフォームがあるページでは、できる限り不要な別ページへのリンクをなくしましょう。
一度離脱したユーザーを帰ってこさせるのは並大抵のことではありません。
スマートフォンでもスムーズに入力できるようにしよう

スマートフォンは直接指でディスプレイをタッチして入力や選択をします。そのため、入力フィールドやボタンが小さ過ぎると思うように入力ができません。
あなたのフォームが実際に入力しやすいかどうか、スマートフォンで確かめてみると良いでしょう。
まとめ
入力フォームの目的はユーザーを獲得することにあります。せっかく自社のサービスに興味を持ってくれているユーザーを、フォームの使い勝手で逃してしまうのはもったいないですよね。
ユーザーの目線に立って、スムーズに入力が完了できるストレスフリーなフォームづくりを心がけましょう。